【人気ダウンロード!】 text-align: center; 823748-Text align center
Textalign center;} where x is the number of the table and the column you want to center All tables you create get assigned a number or ID, which is in the shortcode This is what you put in to identify which table needs this styling, along with the columns number you want to centreRemarks You can use this property to align the text within a TextBox to match the layout of text on your form For example, if your controls are all located on the right side of the form, you can set the TextAlign property to HorizontalAlignmentRight, and the text will be aligned with the right side of the control instead of the default leftOtherwise each of them just collapses to the width of the text itself, so the centering isn't visible

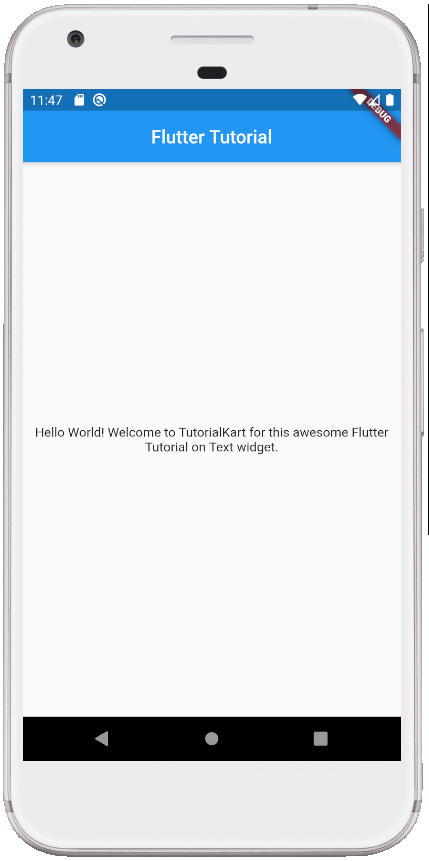
Set Text Widget Vertically Horizontally Center In Flutter Ios Android
Text align center
Text align center-Welcome back Sign in to save Senior Advanced Nurse Practitioner Denburn Medical Practice at NHS ScotlandThe lines in this paragraph are all centered between the paragraph's margins, thanks to the value 'center' of the CSS property 'textalign' Centering a block or image Sometimes it is not the text that needs to be centered, but the block as a whole




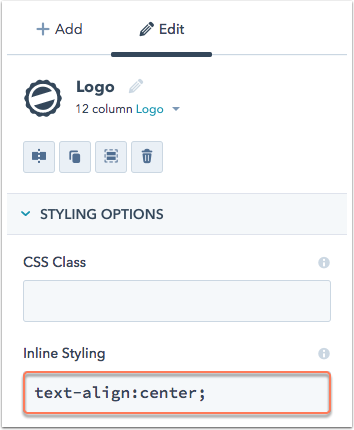
Gutenberg Center Align Text In A Column Wordpress Org
Aug 12, · There are many way to center text using CSS Using the Float property Float is an easy way to align text To place the text on the right sideTextaligncenter does center the text but you have to set a specific width for the li elements;Sep 06, 11 · The textalign property in CSS is used for aligning the inner content of a block element p { textalign center;
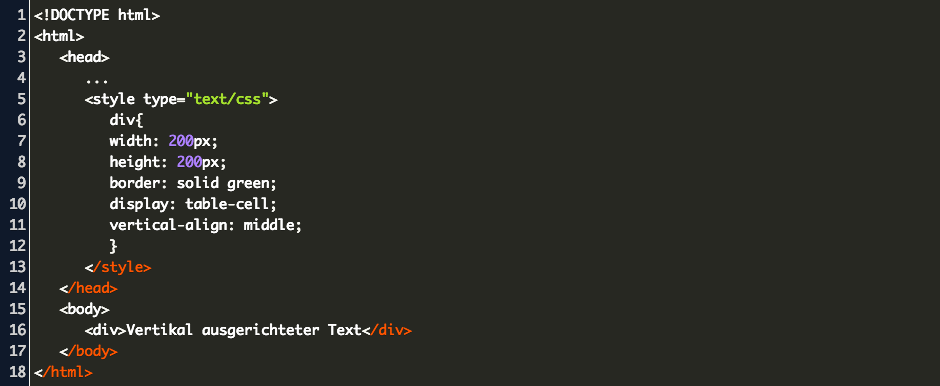
We have seen how to center text horizontally using the textalign property with the center value For vertically centering text in CSS, we have seen both an old and new way For example, setting the line height of the text to be centered to the same height as the container of the text or using Flexbox by simply setting the justifycontent andTo just center the text inside an element, use textalign center;Mar 16, 12 · textaligncenter works Just use it in a css file and all is well You may use in the HTML as well , but as @JohannBehrens pointed out , style must be separate
Nov 06, 16 · Unfortunately, this is a limit in CSS and there is no way to center align the text in a dropdown There is a solution to center align only the last selected text but it's not working on Microsoft Edge browsers Anyhow, you can try this CSS code for select menus select { textalignlast center;Make a Website Make a Website (W3CSS) Make a Website (BS3) Make a Website (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog LayoutJan 11, 09 · androidgravity="center" for text center in TextView androidgravity="center_horizontal" inner text if you want horizontally centered androidgravity="center_vertical" inner text if you want vertically centered




Tip Center Left Alignment For Anki Cards Anki




Text Justify Css Tricks
} These are the traditional values for textalign left – The default value Content aligns along the left side right – Content aligns along the right side;Aug 31, · To align the text vertically, Select the text frame or click inside the text frame with Type Tool Choose Type > Area Type Options Choose an alignment option in the Align > Vertical dropdown Alternatively, choose from the Align options in the Properties or Control panel Top to vertically align text from the top of the frame This is the default optionAug 23, 18 · What is the JSON syntax to format > centeralign text in a SharePoint column #2413 SantiagoIglesiasLucas opened this issue Aug 24, 18 · 4 comments Assignees



Text Align Not Working Technical Support Sublime Forum




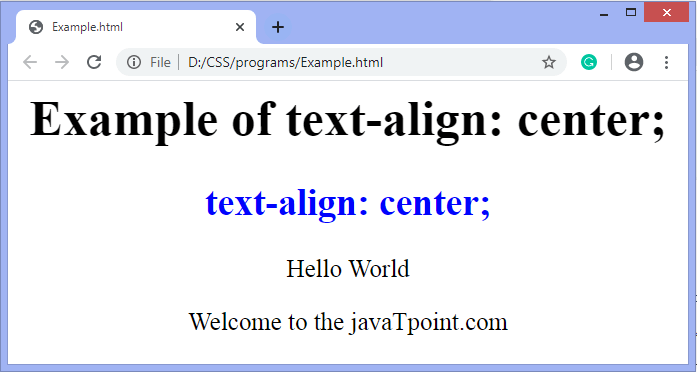
How To Center Text In Html With Pictures Wikihow
CanvasRenderingContext2DtextAlign The CanvasRenderingContext2D textAlign property of the Canvas 2D API specifies the current text alignment used when drawing text The alignment is relative to the x value of the fillText () method For example, if textAlign is "center", then the text's left edge will be at x (textWidth / 2)CSS property to the parent element that contains it To center an image using textalign center;Dec 07, · textalign center The inline contents are centered within the line boxiontextjustify textalign justify The inline contents are justified Text should be spaced to line up its left and right edges to the left and right edges of the line box, except for the last lineiontextwrap




Text Alignment Rules Time Tested Importance Digital Relativity Digital Relativity




Centering And Left Aligning Text In Same Element Support Themeco Forum
} td { height 80px;Center – Content centers between the left and right edges White space on the left and right sides of each} Additionally, with this markup, your code as is will cause the span to center, but you would have to add floatleft to your btnPrevious id I would refrain, as much as possible, from using inline CSS unless you are designing HTML email, so just create a CSS file that you include LAST in your list




Html Text Align Center Right Top Bottom Justify Vertical Alignment




Text Alignment For Multiline Issue 425 Jpuri React Draft Wysiwyg Github
Mar 23, · table, table td { border 1px solid #cccccc;Jan 10, 15 · centerTest { width100%;Dec 30, 19 · You can center the text of a website with CSS by specifying the textalign property of the element to be centered Centering a few blocks of text If you only have one or a few blocks of text to center, add the style attribute to the element's opening tag and use the "textalign" property In the example below, we've added them to the tag




How To Align Text To Center In Slider Revolution Jfp



1
Vc_row box_padding="paddingt100″vc_column extra_css="nopadding"vc_custom_heading text="Create Your Own Pizza" font_container="tagh2font_sizeJan 01, 21 · The parameters LEFT, CENTER, and RIGHT set the display characteristics of the letters in relation to the values for the x and y parameters of the text() function An optional second parameter can be used to vertically align the text BASELINE is the default, and the vertical alignment will be reset to BASELINE if the second parameter is not usedMar 18, · The placeholder pseudoelement allows styling the placeholder text of a form element It can change from browser to browser The placeholder attribute is used to describe the expected value of an input field Before entering a value, there is a short hint displayed in the field Placeholder texts are commonly aligned to the left in most browsers




Text Align Center Inline Html Code Example



Warning When I Trying To Align Page Content To The Center The Asp Net Forums
Posted PM Job Descriptiondiv style="textalign center;"strongspan style="fontsize 10pt;"Are you looking toSee this and similar jobs on LinkedInDec 03, 11 · style="textaligncenter" isn't deprecated and would do the same job – Anthony Feb 24 '16 at 1646 3 even though it is depreciated, this works, while everything else does not – user Mar 7 '17 at 1748Jun 27, 19 · center It sets the text centeralign justify It stretches the text of paragraph to set the width of all lines equal char It sets the textalign to a specific character




How To Center Text In Css




How To Center Text In Html With Pictures Wikihow
The HTML element is a blocklevel element that displays its blocklevel or inline contents centered horizontally within its containing element The container is usually, but isn't required to be,Office Location & Contact Information Dr Khurram practice address, contact phone number and fax are as below Check locations where Dr Khurram practices near Reston, VA for appointment Office Address 1850 Town Center Parkway, Suite 564 Reston, VA 190, United States Phone number (703) 435 8400May 15, · How to Center a Div Vertically and Horizontally with Flexbox Flexbox is the easiest way to center an element both vertically and horizontally This is really just a combination of the two previous Flexbox methods Then apply justifycontent center and alignitems center to center the child element(s) horizontally and vertically




Set Text Widget Vertically Horizontally Center In Flutter Ios Android




Html Center Text How To Css Vertical Align A Div
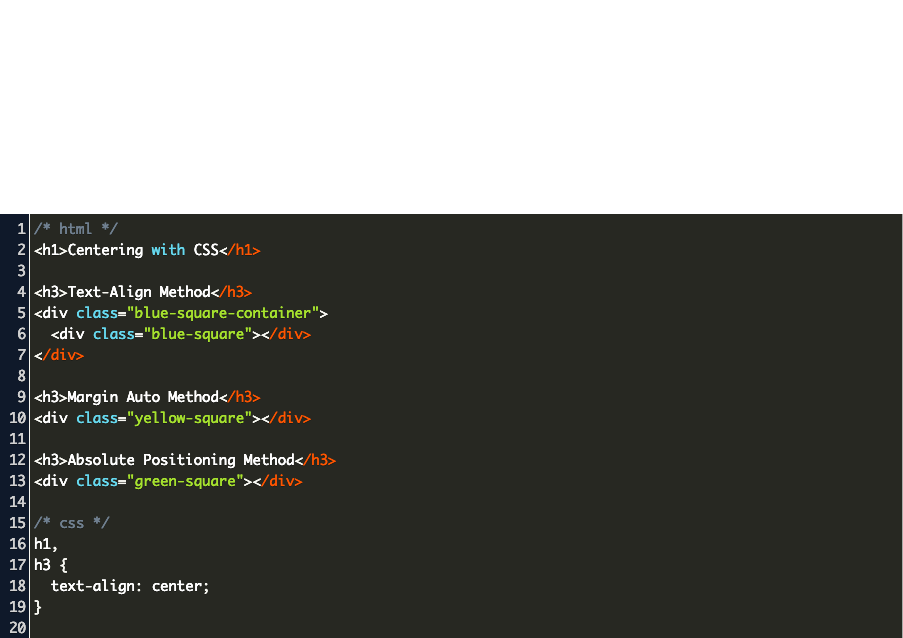
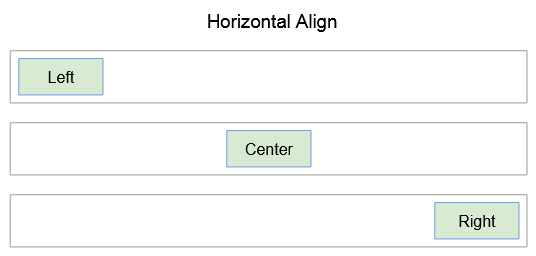
Center aligned text on all viewport sizes Right aligned text on all viewport sizes Left aligned text on viewports sized SM (small) or wider Left aligned text on viewports sized MD (medium) or wider Left aligned text on viewports sized LG (large) or wider Left aligned text on viewports sized XL (extralarge) or widerWell organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and moreJul 01, · Textalign, margin and verticalalign are all ways we can use CSS to center content in a block element Find out more about these properties here




How To Center Text Inside A Square Div Css Code Example




Html Center Text How To Center Text In Html With Examples
This text is centeredWith this tool, you can centeralign text To do this, specify the width of the final text in the options When you do this, all text lines will be centered around the middle of the specified line length You can also leave the line length option empty, in which case this tool will find the longest line and center text around its middle pointJul 01, 21 · Check to remember login information on your computer Forgot User Name/Password




Html Or Css Text Align Property Syntax And Code Example




Html Div Align Attribute Geeksforgeeks
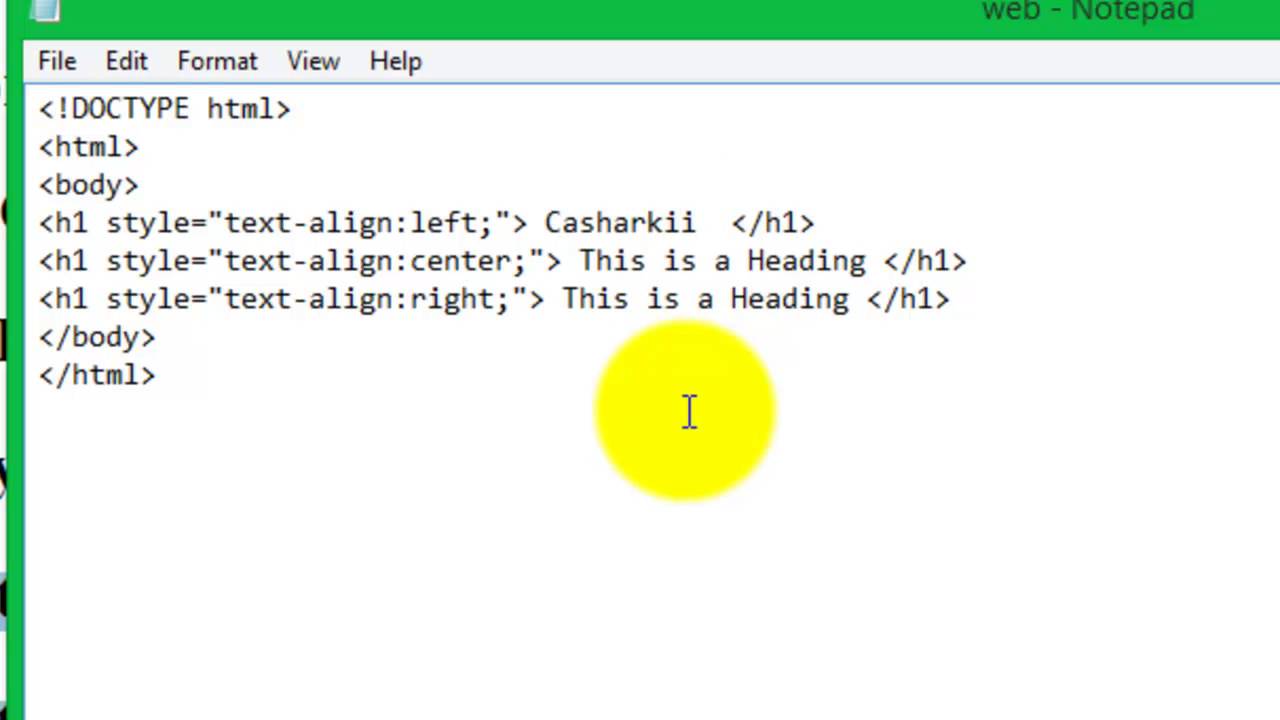
The last one is really outdated center tags are for html4, you need the first one the second one is less outdated, and not to bad to use, but the best is the first one it is the html5 (the newest html) and yes, inline css is bad practice, but it is good practice to start somewhere so the ideal syntax would be some text p { textalign center;Dr Bradley C Ryan has a medical practice at 7101 Jahnke Road, Richmond, VA Dr Bradley C Ryan specializes in general surgery and has over years of experience in the field of medicine He is affiliated with numerous hospitals, including Reston Hospital Center (VA) and moreYou must place the inside of a blocklevel




Gutenberg Center Align Text In A Column Wordpress Org



Text Align Center Free Icon Of Phosphor Bold
Jul 31, · Jessica, Please let me know if you still need help with this Thanks, Kranthi Please mark it as a solution if that worked for youJan 09, 21 · How to Center an Image in CSS with textalign and Flexbox;The textalign property is specified in one of the following ways Using the keyword values start, end, left, right, center, justify, justifyall, or matchparent Using a value only, in which case the other value defaults to right Using both a keyword value and a value



Control Text Alignment Vertically And Horizontally On Html5 Canvas In Javascript




How To Center Text In Css
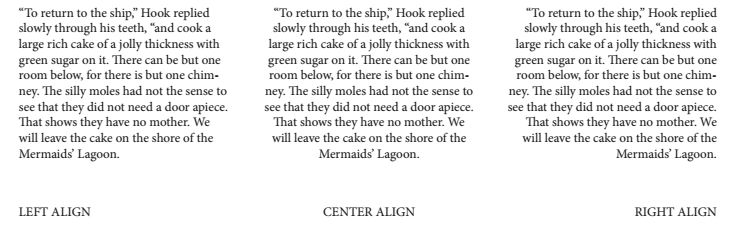
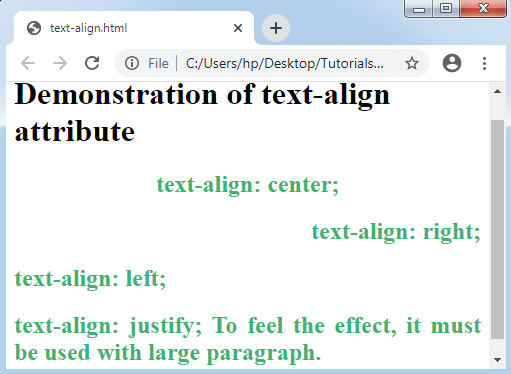
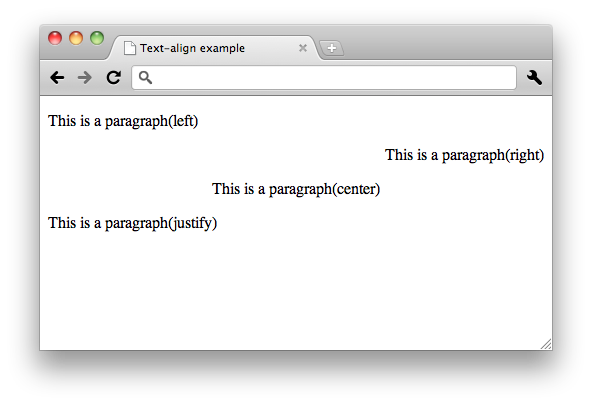
The textalign property is used to set the horizontal alignment of a text A text can be left or right aligned, centered, or justified The following example shows center aligned, and left and right aligned text (left alignment is default if text direction is lefttoright, and right alignment is default if text direction is righttoleft)Dec 30, 19 · An element is an inline element (display value of inlineblock) It can be easily centered by adding the textalign center;How to Center Text in CSS Using textalign If you need to use CSS to center text within an element like a div, header or paragraph you can use the CSS textalign property Setting the textalign property to center is the most common way to horizontally align text using CSS




How To Align Text Within Div Code Example




Tablecell Textalignment Property System Windows Documents Microsoft Docs
If you want to keep text aligned center or right for large or small devices specifically as per viewports then use the textalign property as explained below with examples For making text aligned centered in large devices only, use the textlgcenter class To test this, copy the code from the example page in your editor and run the code} Now, you can see the full example Example of centering the text in table row using the CSS textalign property ¶Use the CSS lineheight property ¶ Add the lineheight property to the element containing a text larger than its font size By default, equal spaces will be added above and below the text, and you'll get a vertically centered text




How To Make Input Field With Middle Text Align Unity Answers



Q Tbn And9gcstkhhwzpfa7strwisaor6rax0eb341r 44rgbylvt67raykh U Usqp Cau
Dr Ashkan Monfared has a medical practice at 1860 Town Center Drive, Reston, VA Dr Ashkan Monfared specializes in otolaryngology and has over 19 years of experience in the field of medicine He is affiliated with numerous hospitals, including George Washington Univ Hospital (DC) and moreMay 11, 21 · Known as edge and center alignment, these principles state that elements should be organized relative to "an invisible line" or margin Below is an example of a business card that follows these principles and includes text that's leftaligned, rightaligned, and centeraligned




8 Examples Of Align Text In Bootstrap 4 Center Right And More




Html How To Align Text Center And Right With Certain Margin Stack Overflow



Svg Center Center Align Center Alignment General Office Text Alignment Icon Mini Icon Set General




Css Center Text In Div Vertically Code Example




How To Align Text In Html Poftut




Centre Left And Right Align Text In Gimp Ask Ubuntu




Html Center Text How To Css Vertical Align A Div




Como Centrar Cualquier Cosa Con Css Alinear Un Div Texto Y Mas




Flutter How To Center Align Text In Text Widget




Vertical Align Css Tricks



Align Text Drawn By Drawstring In C C Helperc Helper




How To Align Text To Center In A Label In Asp Net




How To Center Text In Html With Pictures Wikihow



Why You Should Never Center Align Paragraph Text



Text Align Center Free Icon Of Cheat Sheet Icons




Html Paragraph How To Align Text At The Center And Start All The Text Lines At The Same Place Or Position Stack Overflow




Text Align Class For Inside A Table Stack Overflow




Centrar Una Imagen Cta O Logotipo En Un Correo Electronico




Css Align




How To Center Text In Css Javatpoint




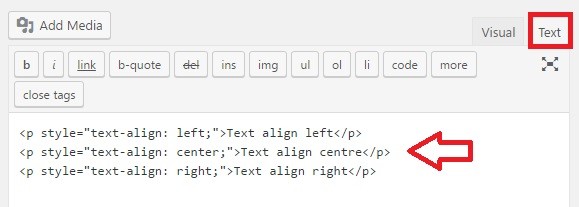
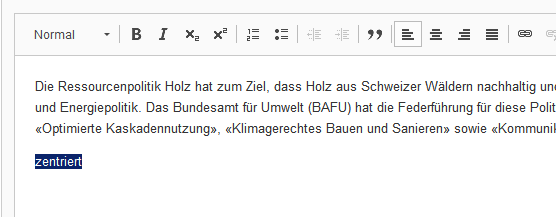
Wordpress Posts Text Formatting Alignment Mbrsolution




How To Align Text In Css Hindi Youtube




How To Center A Button With Html Css Coder Coder




How To Align Text In Html Poftut
.png?width=624&name=html%20right%20align%20text%20(update).png)



How To Left Right Center Align Text In Html



Text Align Center Icon Pretty Office 8 Iconset Custom Icon Design




Bootstrap 4 Heading Won T Align To Center Issue Twbs Bootstrap Github




Text Align Css Tricks




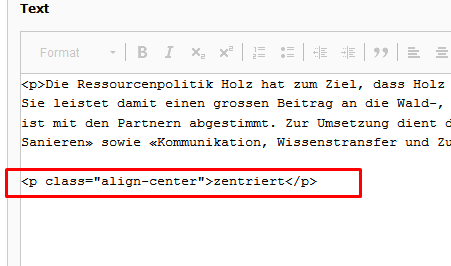
Bug Ckeditor Text Align Center Not Working Typo3 Core Typo3 Forge




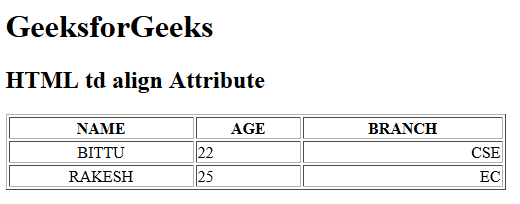
Html Td Align Attribute Geeksforgeeks




Como Centrar Un Texto Mediante Css Y No Con Html




Don T Center Right Align Or Justify Text On A Dashboard Data Revelations




Align Text To Center Of Text Field In Double Column In Indesign Graphic Design Stack Exchange



Align Center Center Align Center Alignment General Office Text Alignment Icon Download On Iconfinder




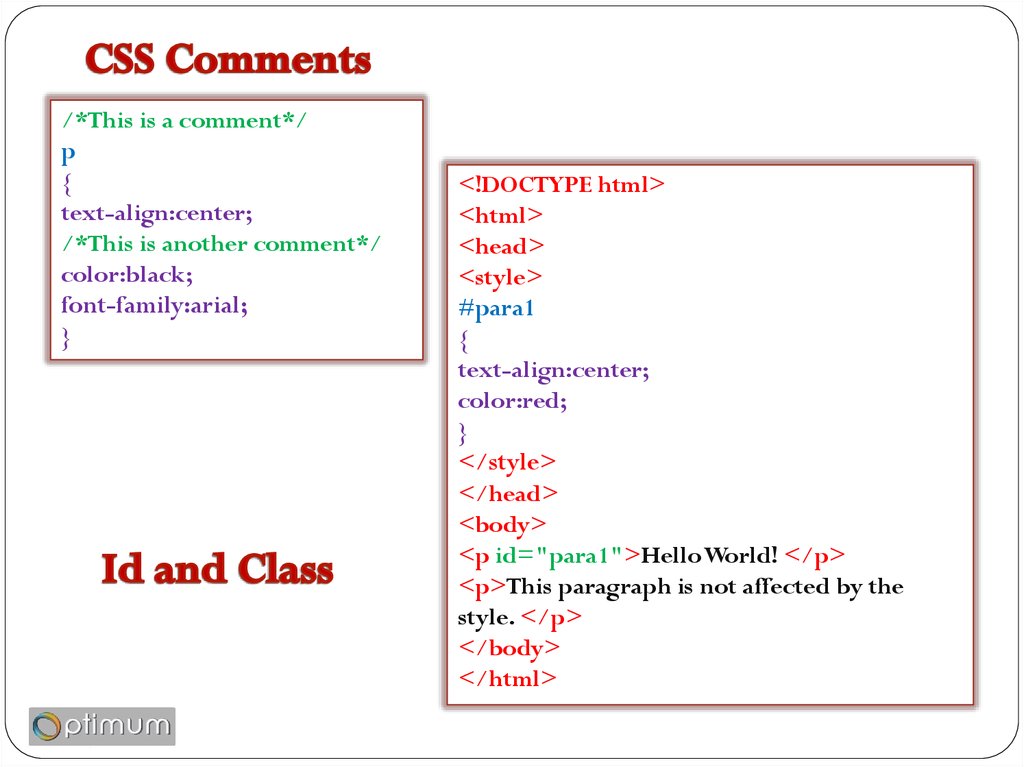
Styles Define How To Display Html Elements Online Presentation




How To Align Placeholder Text In Html Geeksforgeeks




How To Center Text In Html With Pictures Wikihow




Text Justify Css Tricks




Text Align Class For Inside A Table Stack Overflow




How To Align Text With Css Webucator



Css Text Align And Css Text Indenting



Align Center Center Alignment Center Text Justify Center Text Align Center Text Position Center Icon Download




Text Alignment Or Text Align Set With Left Right Center And Justify Line Art Icons For Apps And Websites Vector De Stock Adobe Stock




How Can I Centre Left Aligned Text Even When It Wraps Stack Overflow




Html Lesson 13 Text Alignment Left Center Right Sahalsoftware Youtube



1




Css Layout Horizontal Vertical Align




Css Text Align Laptrinhx




Css Training Texts W3c Wiki




Text Align Left Anki Archive Discussion Area Ankimobile Ankiweb Support




Bootstrap 4 Vertical Align And Absolute Center Bootstrap 4 Code Snippet 21 Bootstrap Creative




Text Align Center And Text Align Justify Css Youtube




Css Center Align List With Left Aligned Text And Unknown Width Perishable Press




Divi Center Align Text In Mobile View Tawfiq S Blog



Set Text Align To Center In Html And Css




How To Align Text In Html Code Example




How To Vertically Center Text With Css Geeksforgeeks




Justifying Text Alignment Ms Word Tutorial



Text Alignment Icon On White Background Text Align Set With Left Right Center And Justify Line Text Position Sign Alignment Stock Vector Illustration Of Lines Move




Why Would Ie8 Center Text When The Text Align Is Set To Left Stack Overflow




Alignment Center Action Free Vector Graphic On Pixabay




Bootstrap 4 Text Align Center In Div Code Example




Aligning Items In A Flex Container Css Mdn




Tablecell Textalignment Property System Windows Documents Microsoft Docs




How To Center A Table With Css Quick Guide




Tip Center Left Alignment For Anki Cards Anki



Q Tbn And9gcre Oup Ionlfdajqxqlzjm Az9awjvcwcpe7o04eqjbwu7pfqa Usqp Cau




Text Align Center Not Working Even After Setting Display Block Stack Overflow




How To Center Text In Html With Pictures Wikihow




Html Text Alignment Youtube




Can Anyone Know How To Align Text Center In Announ



How To Center Text In Html




Set Pyqt Table Header Text Align Left Center And Right A Beginner Guide Pyqt Tutorial




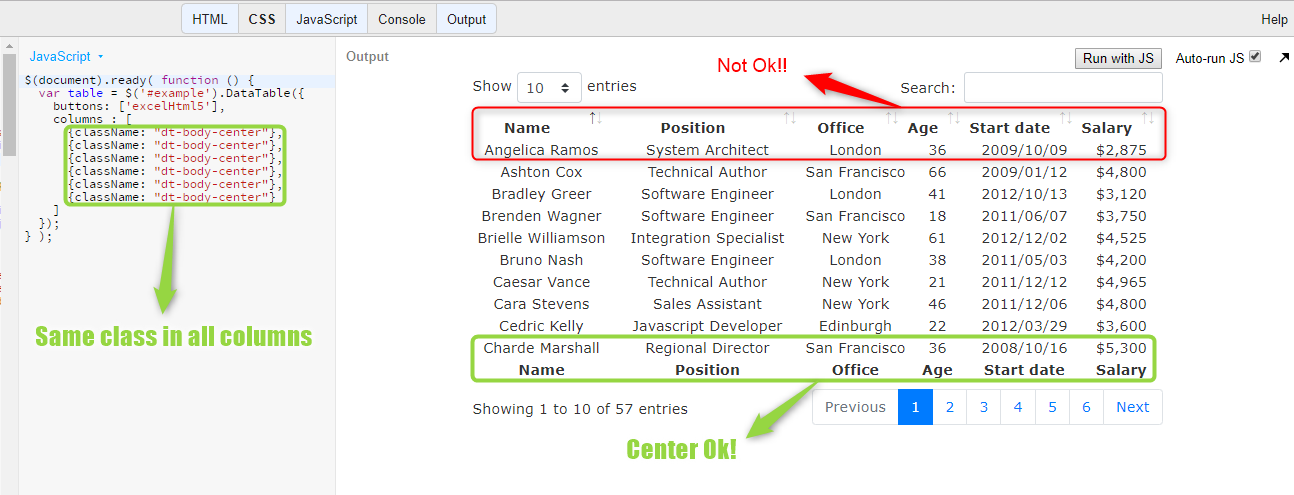
Text Align Center Correctly Datatables Forums




Bug Ckeditor Text Align Center Not Working Typo3 Core Typo3 Forge




Html Text Alignment Left Centre Right By Bhanu Priya Youtube


コメント
コメントを投稿